読みやすいデザインの基本!ZパターンとFパターンとは?
卒業アルバム以外の無線綴じなどは引き続き承っております。
印刷物やWebデザインを考える際に重要なのが、「視線の流れ」です。読者がどのように情報を目で追うかを理解することで、より伝わりやすいデザインを作ることができます。そこで知っておきたいのが「Zパターン」と「Fパターン」という2つの視線の動きです。本記事では、それぞれの特徴や活用方法を解説します。
目次
Zパターンとは、視線がZの形に流れるレイアウト
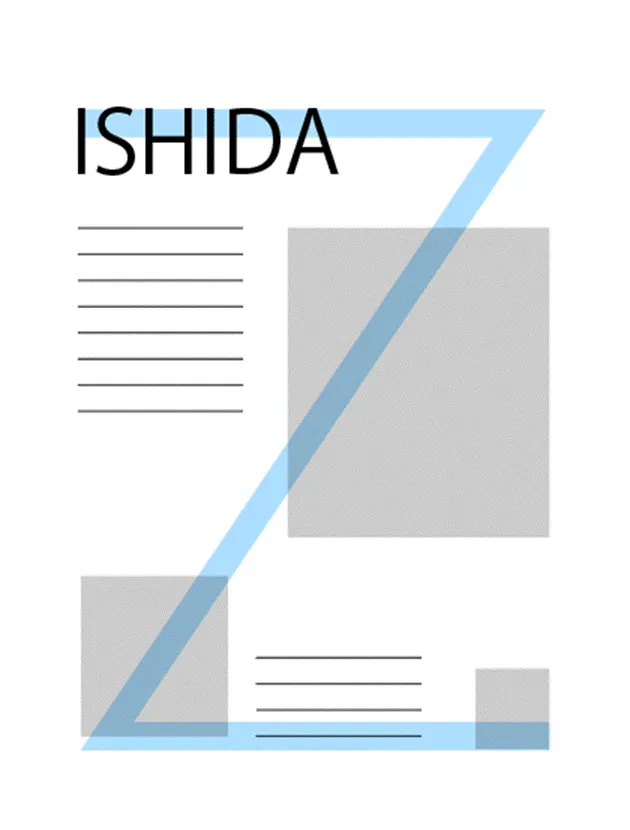
「Zパターン」とは、人の目が紙面を「Z」の字を描くように動く読み方のことを指します。主にポスターやチラシ、広告ページなど視覚的に訴えるデザイン に適しています。
- Zパターンの視線の流れ
左上から右上へ(最初の注目ポイント)→右上から左下へ斜めに移動→左下から右下へ(最後の締めくくり)

- Zパターンが適した印刷物
表紙デザイン(雑誌・パンフレット・冊子のカバー)
広告・ポスター・チラシ
1ページ完結型のデザイン
Zパターンの活用ポイント
- 左上にロゴやキャッチコピーを配置
最初に目が行く部分でブランドやテーマを印象づける - 中央の斜めライン上に視線を誘導する要素を入れる
写真やグラフィックを活用して目線をコントロール - 右下に重要な情報や行動を促す要素を置く
申し込みフォームやQRコード、連絡先などを配置すると効果的
Fパターンとは、視線がFの形に流れるレイアウト
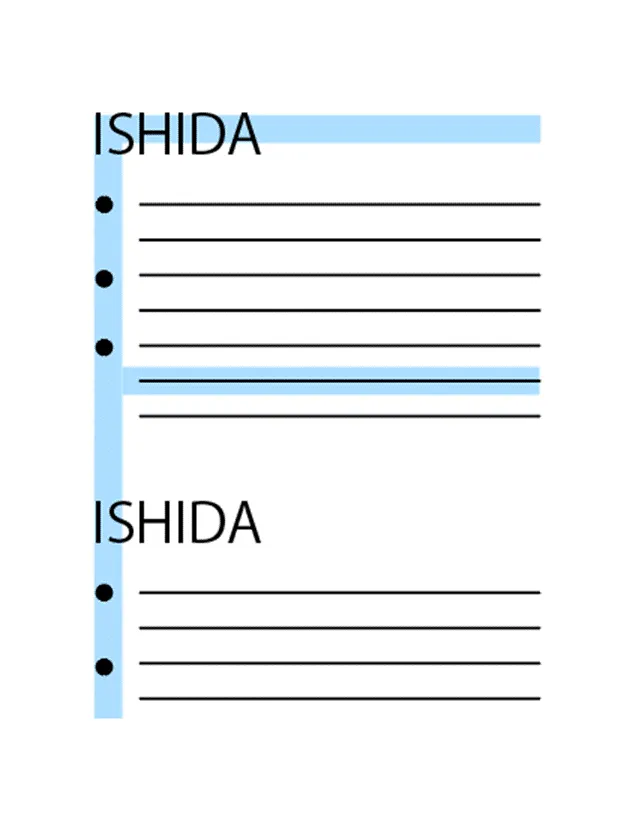
「Fパターン」とは、読者の目が Fの字を描くように動く読み方 のことを指します。 人間がテキストを読むときの自然な視線の流れで、主に文章が多いページや、情報量の多い冊子に適しています。
- Fパターンの視線の流れ
左上から右へ(最初の見出しを読む)→左端に戻り、次の段落の左側から右へ(興味があるところを読む)→さらに下へ移動し、必要な情報を探しながらざっと目を通す。

- Fパターンが適した印刷物
会社案内や製品カタログ
説明の多いパンフレット・広報誌
書籍やマニュアル
Fパターンの活用ポイント
- 左側に見出しや重要なキーワードを配置
視線が最初に止まる左側に目立つ情報を入れる - 短い文章と箇条書きを活用
文章が詰まりすぎると読みにくいため、適度に区切る - 右側に補足情報や画像を配置
視線の流れに沿って、理解を助けるビジュアルを加える
ZパターンとFパターン、どちらを選ぶべき?
シンプルで視覚的に訴えるデザインならZパターン、情報量が多く、読みやすさを重視するならFパターンが適しています。
例えば、パンフレットの表紙はZパターン、中面の説明ページはFパターン というように、1つの冊子の中で使い分けることも可能です。
ZパターンとFパターンを理解することで、冊子やパンフレットをより効果的にデザインできます。
「こんな本にはどんな用紙がいい?」「予算に合った仕様にしたい」など冊子作りのご相談は
電話連絡先:06-6753-9955 / 法人専用窓口:0120-264-233
(平日10:00~18:00)
またはお問合わせフォームからお気軽にお問合わせください。
印刷製本の専門スタッフがお答えしております。
冊子のジャンルから選ぶ
利用シーン、目的に合った冊子印刷の仕様を、価格例と合わせてご提案しています。
お見積り&ご注文でサイズや部数、製本方法などを変更してすぐに印刷価格がチェックできます。
製本方法から選ぶ
製本方法のメリットを活かした仕様、冊子のページ数や部数に合った仕様を格安でご提案しています。
対応サイズや用紙、印刷仕様、オプション加工、納期、価格例をご案内します。